Optimizar imágenes ¿Por qué hacerlo?
Los archivos de imagen son una parte esencial de cualquier sitio web o aplicación. Desde los inicios de internet, optimizar imágenes ha sido una acción de enorme relevancia casi desde sus orígenes, un proceso que ha ido evolucionando a lo largo de las décadas a través de diversos formatos. Hasta llegar a la actualidad, donde el paradigma del JPEG y PNG empieza a ponerse en entredicho debido a la irrupción del formato WebP de Google, que permite una compresión más eficiente, y sin pérdidas -si así lo deseamos-.
La tendencia, por tanto, es que la imagen tenga más protagonismo en la forma que interactuamos a través de la red (o incluso en nuestras búsquedas de Google, mediante visual search). Las altas resoluciones de pantalla y la importancia del SEO técnico implican la necesidad de formatos de imagen de alta calidad y peso ultra-reducido, y aquí es donde tropiezan muchas páginas web, cuyo posicionamiento cae debido a la mala optimización de los recursos de imagen.

Velocidad de carga: pilar básico de un buen SEO técnico
El SEO técnico es aquella parte del SEO que se centra en la optimización técnica de una página web, a través de la mejora de su estructura, rendimiento, seguridad y otros aspectos técnicos. Un buen SEO técnico ayuda a los motores de búsqueda a entender y rastrear mejor un sitio web, lo que normalmente se traduce en una mejor clasificación y un aumento del tráfico orgánico.
¿Y cual es el aspecto más importante del SEO técnico? Exacto: la velocidad de carga.
Por eso existen herramientas gratuitas de enorme utilidad como Google Pagespeed insights que nos permiten analizar nuestro sitio y determinar como de mejorables son diversos aspectos de la velocidad de carga de una página web, como el CSS, los scripts, respuesta del servidor… o las imágenes.

¿Por qué optimizar imágenes para web mejora el posicionamiento SEO?
¡He aquí el Santo Grial de la velocidad de carga de una web! ¡Las imágenes!
Y es que aunque parezca mentira, a día de hoy seguimos viendo grandes proyectos web que se ven perjudicados por no optimizar imágenes correctamente. A menudo seguimos viendo formatos vetustos como el GIF, JPG de tamaños gargantuescos o incluso imágenes sin compresión.
Estos errores son más frecuentes de lo que debería y afectan dramáticamente a la velocidad de carga. Por eso es crucial que las imágenes estén optimizadas para que el sitio web cargue de manera rápida y eficiente, mejorando así la experiencia del usuario y la posición en los resultados de búsqueda.
Llegados a este punto estarás pensando «Vaya hombre, todas las imágenes que he subido a mi web son JPG de máxima calidad a resolución 4K ¿tengo que eliminarlas todas y volver a subirlas una a una? ¡Qué infierno!«.
Buenas noticias: existen soluciones.
Puedes instalar un plugin de pago que trabaje directamente con las imágenes que tienes subidas a tu servidor. Lo malo de esto es que tendrás que pagar y que tu web debería tener instalados la menor cantidad de add-ons posible porque… ¡sorpresa! ¡También afectan a la velocidad de carga!
Afortunadamente también disponemos de numerosas herramientas gratuitas que pueden optimizar imágenes para web de forma masiva.
Herramientas gratuitas para optimizar imágenes
FileOptimizer para PC (Descarga).
- Esta sencilla aplicación creada por el programador español Javier Gutiérrez Chamorro (¡gracias, titán!) es una pequeña maravilla con una enorme capacidad de compresión. Ideal si tienes Windows y no quieres gastar un solo euro.
ImagenOptim para MacOS (Descarga).
- Un clásico con funcionalidades similares a las de Fileoptimizer. Un software sencillo, práctico, ligero y gratuito (de verdad, no mentimos: aunque a Apple no le guste, existen los programas gratuitos para MacOS).
Trimage para Linux (Descarga).
- Por supuesto los Linuxeros también tienen su app de compresión masiva. Trimage es una de muchas, en este caso una herramienta de edición de imágenes que también permite compresión masiva.
Nosotros vamos a explicaros el procedimiento de compresión con FileOptimizer, pero se trata de un proceso casi idéntico con las otras dos herramientas.
Plugins para WordPress
Hay literalmente, CIENTOS de plugins para WordPress que nos permitirán optimizar nuestras imágenes de forma mucho más sencilla que las propuestas «manuales» que te he comentado antes. Yo os recomiendo el Converter for Media de Matt Plugins, con una versión gratuita muy completa y una de pago que te permite convertir todas tus imágenes a formatos avanzados como AVIF.
Optimizar imágenes con FileOptimizer: guía paso a paso
a. Descarga e instala el software
Descarga FileOptimizer desde su sitio web oficial. Una vez descargado, procede a instalarlo en tu computadora. Para ello, haz doble clic sobre el instalador, acepta las veces que te lo pida y ejecuta el programa.
b. Descarga tu carpeta de archivos en local y crea un duplicado
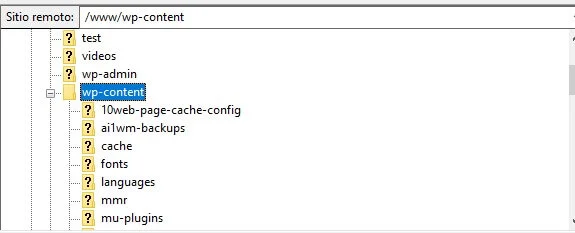
Antes de comenzar a optimizar imágenes para SEO, tendrás que descargarte en tu disco duro todas las imágenes que tienes en tu servidor. En Posicionate.cat todos somos unos millenials viejos, así que utilizamos el legendario software libre de FTP Filezilla para conectarnos a nuestro servidor y copiar toda tu carpeta de imágenes en tu ordenador. Por ejemplo, si utilizas WordPress como CMS, tendrás que buscar la carpeta Uploads dentro del directorio wp-content.

c. Selecciona las imágenes que quieres optimizar
¡Ahora sí!
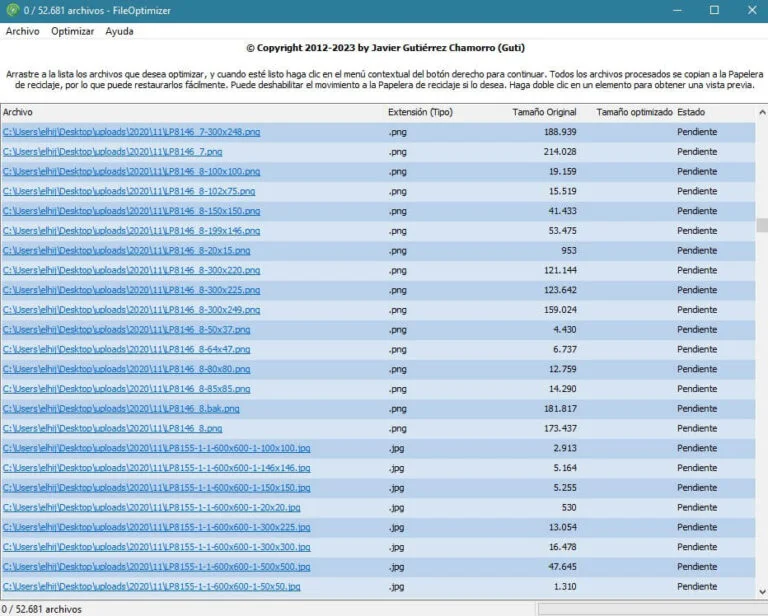
Abre FileOptimizer y selecciona las imágenes que te interesan (también puedes seleccionar una carpeta con todo su contenido). Puedes hacer esto arrastrando las imágenes a la ventana principal del programa o haciendo clic en el botón «Agregar archivo».
Nuestro consejo: selecciona TODAS (al fin y al cabo más adelante tendrás una copia de seguridad con tus imágenes sin optimizar).
d. Configura FileOptimizer
Antes de comenzar a optimizar imágenes, es importante que configures FileOptimizer de acuerdo a tus necesidades. Para hacer esto, haz clic en el botón «Opciones» y ajusta las opciones de compresión y optimización de acuerdo a tus preferencias. Si no sabes qué opciones elegir, simplemente selecciona las opciones predeterminadas y deja que el software haga su trabajo.
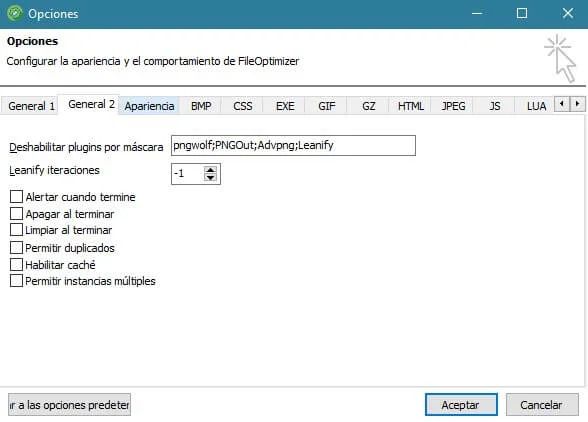
De todas formas nosotros os recomendamos encarecidamente desactivar los siguientes filtros de compresión para que el proceso no se alargue demasiado):
- Advpng
- Pngwolf
- Leanify
- Pngout
Espera. ¿No sabes como desactivar estos filtros? Solo tienes que ir a «Optimizar» > «Opciones» y buscar la pestaña «General 2». En el cuadro de diálogo «Deshabilitar plugins por máscara» introduce los filtros de compresión separados por punto y coma, sin dejar espacios.

e. Optimiza tus imágenes
Una vez que hayas configurado el programa, estás listo para comenzar con el proceso de optimizar imágenes para web.
Para hacer esto, simplemente haz clic en el botón «Optimizar» y espera a que el programa haga su magia. Este proceso puede tomar segundos, minutos… ¡o incluso horas! Todo depende de la cantidad de imágenes que hayas seleccionado y la velocidad de tu equipo (ármate de paciencia si tu CPU tiene más de 8 años, o es de gama baja).
f. Verifica los resultados
Después del proceso de optimización toca seleccionar el directorio, hacer clic en «propiedades» y mirar cuanto pesa. Si lo comparas con el directorio original sin optimizar, comprobarás que como mínimo el tamaño se ha reducido en un 20% o 30%.
¿Te parece poco? Tranquilo, a Google no le parece poco que puedas reducir la velocidad de carga de tu web en un 30%. Al contrario, lo considerará una auténtica proeza y pronto comenzará a posicionarte mejor.

g. Vuelve a subir a tu servidor tus imágenes optimizadas.
Toda volver a subir los archivos a tu hosting. De nuevo abrimos Filezilla, accedemos al directorio original, cambiamos el nombre de la antigua carpeta de imágenes añadiéndole la extensión «Old». y subes el nuevo en la misma ubicación. Al comenzar la sincronización un mensaje te dirá que hay varias carpetas y archivos con los mismos nombres. Elige la opción «sustituir archivos» y deja que termine el proceso.
h. Y ahora lo más importante: realiza El Juramento Del Optimizador
Cierra los ojos, junta las manos, arrodíllate y recita en voz alta.
«Siguiendo los designios del sabio Nacho Mg juro nunca volver a subir una imagen sin optimizar. A partir de ahora todas y cada una de las imágenes tendrán un ancho máximo de 1920 pixeles y no volveré a cometer errores -como aquella vez que publiqué una foto de mi gato de 7680×4320 píxeles de resolución y 285Mb en formato BMP sin compresión-. También juro que se acabaron los JPG y los PNG con transparencia: me someto voluntariamente al nuevo líder del mercado de la compresión de imagen, WebP«.

¡Lo has jurado! ¡Ahora ya no puedes echarte atrás!





